Hi! I'm Ryan. I've been a software engineer for over eight years.
I'm looking for senior roles where I am primarily working on a complicated front end application with a healthy dose of full stack feature work.
I relish iterating on rich interactive web applications with quick user feedback cycles.
At Gather, I am building virtual offices with A/V connections, real time positional avatars, and integrated chat. More than 100,000 users work in our offices every week.
At Twilio, I led a cross-functional team shipping monthly educational technical content. I built features to support 30,000+ new developers' learning in response to feedback and analytics.
At Nike, I worked on a highly tested, performant web app handling millions of visitors a month from all over the globe.
Work Overview
I'm comfortable with front end web dev, full stack product dev, and game development. I frequently use React, TypeScript, Electron, and Node.js.
Recent work experience
GatherFeb. 2024 - Aug. 2025
Sr. Software Engineer | Full-Time, Remote
Building virtual office space to allow office centric cultures to thrive in a remote context. Using React, TypeScript, Phaser, Electron, Node.js
Andrews McMeel UniversalDec. 2022 - Feb. 2024
Software Engineer & Designer | Part-Time Contract, Remote
Designing and building a logic puzzle game for The Puzzle Society using React, mobx-state-tree, and TypeScript.
TwilioOct. 2022 - Feb. 2023
Technical Lead | Full-Time, Remote
Led cross-functional team creating educational role playing game, TwilioQuest, that taught people how to code.
Sr. Software Engineer | Full-Time, Remote Jun. 2019 - Oct. 2022
Primary technical contributor to TwilioQuest. Built with React, Phaser, and Electron to ship to desktop. Also created numerous supporting services with front and backend tech.
NikeJan. 2018 - May 2019
Software Engineer | Full Time, Portland, OR
Built unified UX user lifecycle (login, registration, etc.) JavaScript library for all Nike digital properties. It handled millions of users a month in dozens of locales. We worked with teams across Nike's web and mobile applications to implement this library.
Questions?
GatherFeb. 2024 - Aug. 2025
At Gather I worked on virtual office software with A/V connections, real time positional avatars, chat to improve the remote work experience for office-centric cultures.
My work
I worked on many different full stack features during my time at Gather using React, Node.js, MobX, Phaser.js, and Electron for 100,000 users a week.
A highlighted project from my time at Gather.
Asset pipeline and rendering
I led a project to rebuild our asset ingestion pipeline for a new major version of our application. I worked with our artists to understand their workflow and built an Aseprite plugin to export their assets.
I built GitHub Actions pipelines to ingest those assets and further process them. Then my pipeline uploaded them to S3 and created models in our Cockroach DB instance via Prisma models I helped specify.
Finally, I helped our rendering team display these new assets in engine. This involved formatting the new images in our data models and working on rendering logic to display them in app.
More info
- Built real time GitHub integration showing on map events as Pull Requests came in via webhook
- Maintained various components in our Storybook design system
- Wrote and maintained many end to end tests written in Playwright
- Wrote integration and unit tests for features using Jest
- Collaborated heavily with designers and product to deliver features
- Shipped features to the desktop application using Electron
- Worked on other rendering logic using Phaser.js
The Puzzle SocietyDec. 2022 - Feb. 2024
The Puzzle Society is a logic and word puzzle site with games like: USA TODAY Crossword, WonderWord, Sudoku, Jumble, and more!
My work
I created a daily logic puzzle game for The Puzzle Society as a part time contract. I worked with my client to iterate through several prototypes to deliver a game tailored for their audience.
I built a puzzle with many parameters capable of generating different daily difficulty puzzles for the week. It contains tooling to allow puzzle authors to curate the results.
I used React, Mobx, and TypeScript. I integrated with The Puzzle Society third party SDK to save game data, report metrics, and support their award system.
The Puzzle Society has since been consolidated with gocomics.com puzzles. There's no way to play Caved without a subscription right now.
TwilioQuestJun. 2019 - Feb. 2023
TwilioQuest was an educational video game designed to teach a new generation of developers how to change the world with code.
My work
I worked on TwilioQuest for almost 4 years. I was primarily building the TwilioQuest engine using React, JavaScript, and Electron. I also created supporting services and scripts using Node.js, Firebase, and GitHub Actions.
Since it was a small team, I did all sorts of non development tasks too. From lesson planning educational content to helping new learners in Discord.
Architected Content Extension System
When I joined the team, content in TwilioQuest was siloed alongside core game logic. This made it challenging for anyone not a core developer to contribute educational content.
I architected and implemented an extension system to separate content and open source it. This allowed for community authored extensions and 3rd party collaborations with companies like Cloudinary. We also got a lot of additional benefits from community contributions to our newly open sourced content.
Read more about the extension system's architecture.
Technical Lead Promotion
I was promoted to tech lead by the time I left. I was responsible for coordinating content from myself, an artist, and content developer. Additionally, I managed a contractor developer team that supported our secondary services.
More info
Here's the announcement post for where we totally overhauled TwilioQuest's graphics and implemented an open source authoring tool system for the community.
Here's a post I wrote post highlighting cool extensions created by our community, a gallery to show off those extensions, and an extension created by a dev partner at Cloudinary.
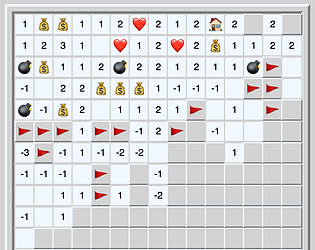
Wildfire SwapApr. 2018 - Mar. 2021
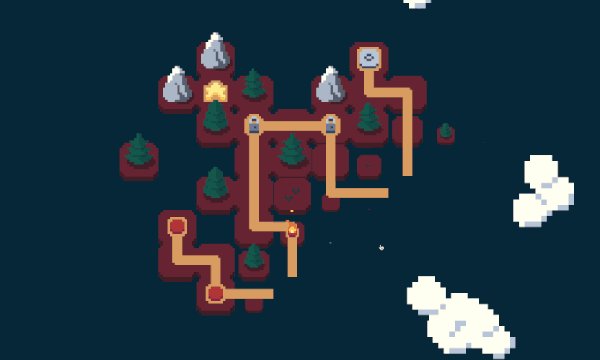
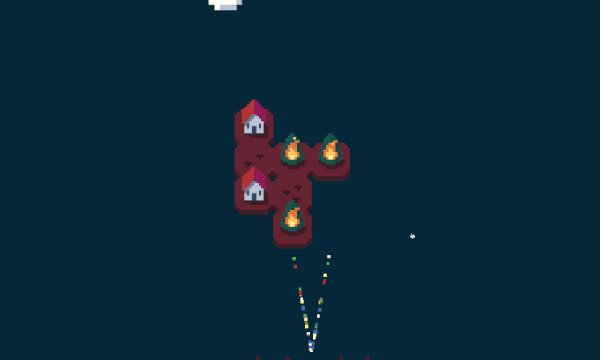
Wildfire Swap is a self published puzzle game I made that received positive reception on Steam.

Swap tiles, fight fires! Consider your moves carefully: fire spreads fast, and an out-of-control fire is unstoppable.
My Work
I built Wildfire Swap as a desktop app with JavaScript, React, Redux, Phaser, and Electron.
I led the development, design, and prototyping of Wildfire Swap. I coordinated with my dev partner, Drew Gingerich, who did puzzle design and artwork for the game.
More info
Official homepage and presskit
Wildfire Swap: A puzzle game inspired by fires in the Pacific Northwest...While showing Wildfire Swap to folks, I've gotten recurring questions about what inspired this game. This post dives into that inspiration story and looks at...
Using Design Pillars to Keep Wildfire Swap's Development on Track...Design pillars are the 3-5 core ordered ideas, concepts, or emotions that our game should embody...
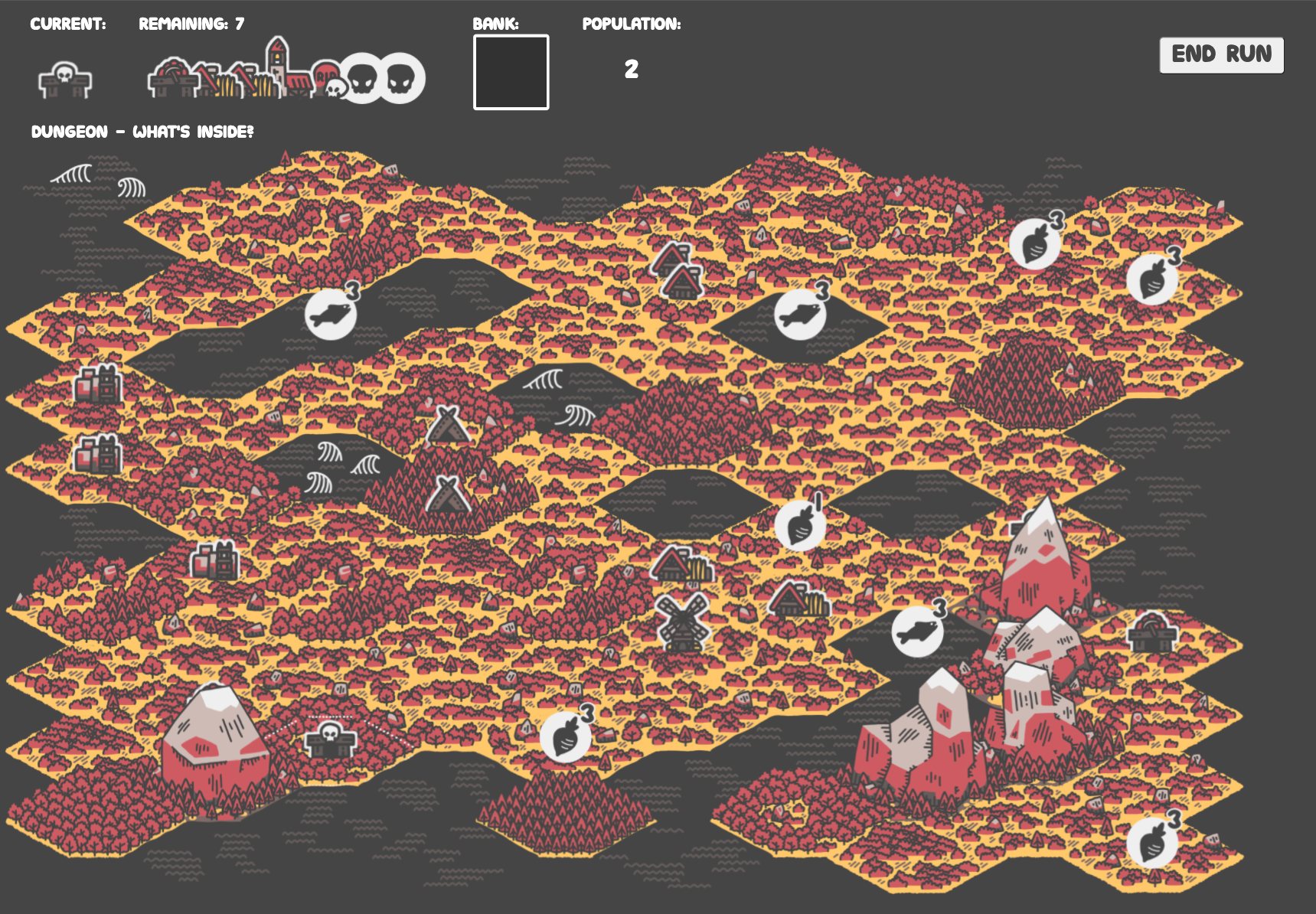
Island MakerFeb. 2022 - Sep. 2022
Island Maker is a strategy game I created in 2022 for a game jam. I shipped a few updates after the original launch. It got some YouTube coverage and over 25,000 plays.

Build a thriving colony one building at a time. Click to place buildings in the right locations will generate new ones. Keep placing buildings until you run out. Your goal is to reach the highest population possible on your island.
My work
I used an asset pack for the graphics, but built and designed everything else in Island Maker with JavaScript and React.
More info
Working on a big update!I'm very happy with how the current version of Island Maker has turned out. It's been a treat to see y'all get into sharing high scores and completing the journal...
Big 3.0.0 Update! New levels and buildings!Over the past couple months, I've been working on this update to make Island Maker even better. I hope you enjoy the changes...
NikeJan. 2018 - May. 2019
My team built a user lifecycle (login, registration, etc.) JavaScript library that was the gateway to all Nike digital applications.
The library was translated and internationalized to meet the needs of people and regulators all across the world.
My work
I worked on various features in a complicated JavaScript application.
I helped maintain a high test coverage with a robust unit and acceptance test suite.
I wrote custom ESLint rules for our team's specific needs.
I led a large code base migration using an Abstract Syntax Tree library JSCodeShift.
I helped plan a transition from a custom JavaScript component library to React.
Mode info
Create a Custom ESLint Rule: Automatically Share Your Team's Institutional Knowledge...Open-sourced rules allow teams to customize ESLint for their specific requirements. However, sometimes a rule doesn't exist or work in quite the right way for your use case. This article explores how to create custom ESLint rules for your team's unique situation...
Game jams & prototypes
I make a lot of little games in my free time, usually with JavaScript.




You can check them out on my Itch.io profile.
Writing
I've been publishing post on various technical and non-technical topics on my personal blog for a few years. I've selected a few of them below.
JS13k 2021: Rocket Jockey Postmortem
The JS13k jam is one of my favorite game jams. The challenge is to make a game in JavaScript, in under 13kb over the course of a month. I really enjoy the explicit challenge of making something small in JavaScript. I love the language, and this jam challenges me to use lighter parts of the ecosystem...
useKeyPress: Respond to user key presses in React
Dealing with keyboard events in React can be tricky to figure out at first. I had a project recently where I wanted to trigger some code in response to a user's key presses. I ended up responding to their events with a combination of useEffect and document.addEventListener in a useKeyPress custom hook...